Hi jammers! In my blogging experience, I have picked up a few tips and helpful tidbits, and this page is where I share as much as I can with you all! ^.^ Search for specific tips by using the command:
Control -
F for PC's and
Command -
F for Macs.
How to Start a Blog in a Minute
With Blogger, Google's free blogging platform, it is super easy to start a blog in under half a minute! If you have a Google account, simply go to this icon at the top right corner of your screen:
 |
| Icon shown inside of dotted red circle. |
By clicking on that 3 by 3 tile icon, you get a list of all of Google's apps. You will probably see Google+, Gmail, Google Drive... etc. Click the More link at the bottom of the list. Scroll down until you see the orange Blogger icon.
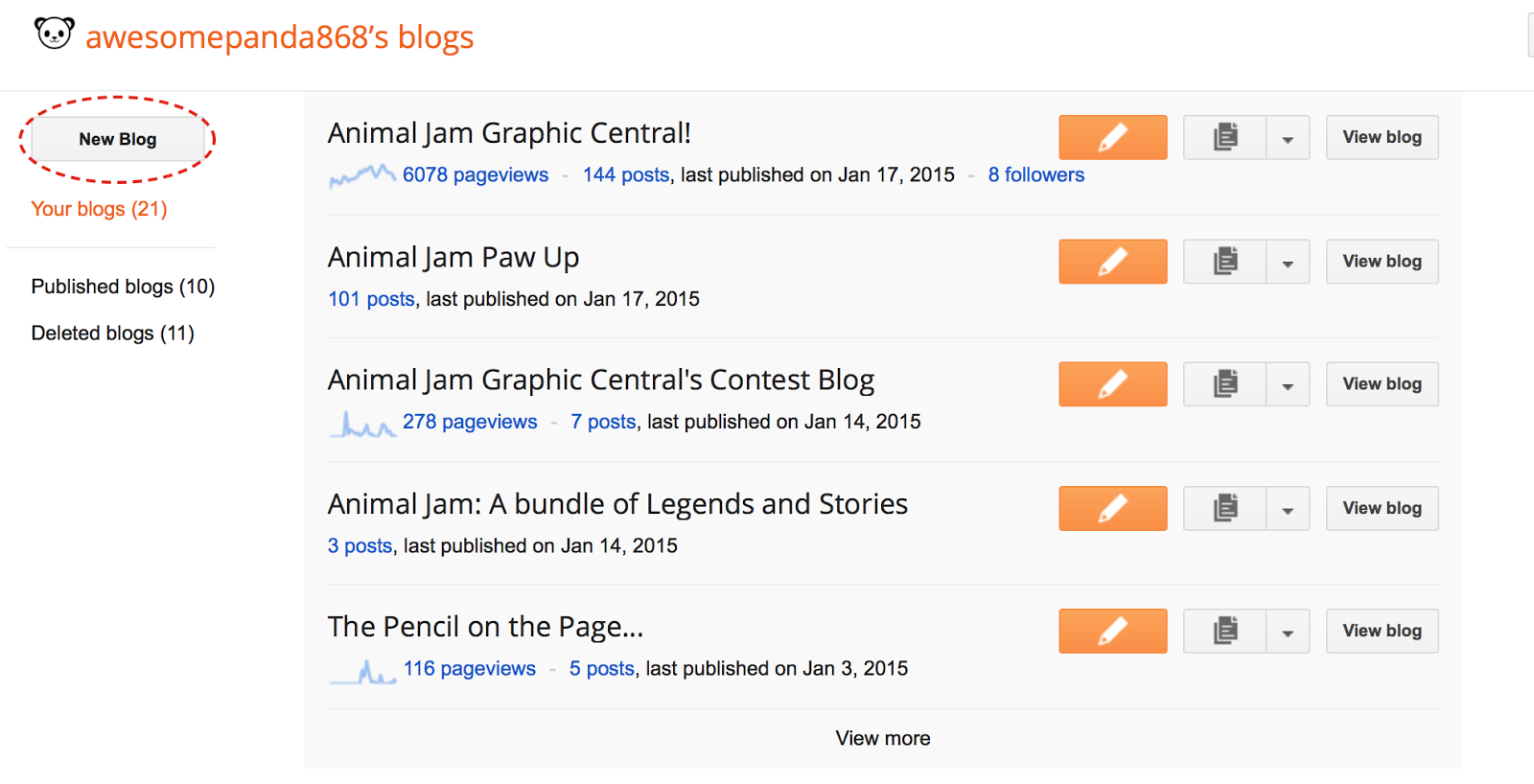
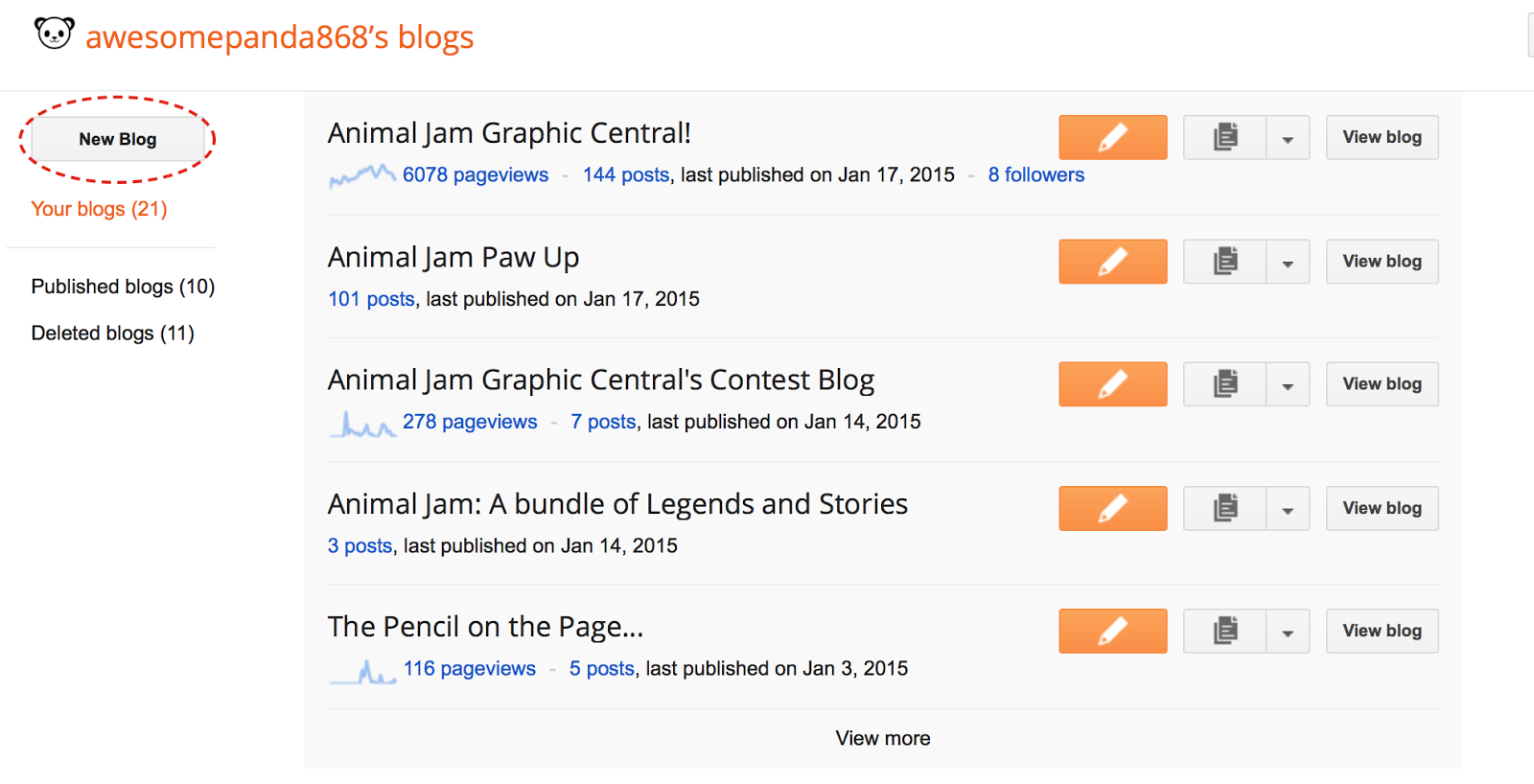
Clicking on that will bring you to Blogger's dashboard. When you reach the Blogger dashboard, click on the New blog button:
 |
| Button shown inside of dotted red circle. |
By clicking that, you will be brought to a window looking like this:
Type in what you want your blog's name to be. Ex: Animal Jam Graphic Central!
Then, type in what you want your blog's address to be. For example, AJGC's is: animaljamgraphiccentral.blogspot.com.
Google will let you know if your address has already been taken. If someone has already used the URL you wanted, a yellow exclamation point will appear next to the address box. You can then select any template you want. The possibilities are: Simple, Dynamic Views, Picture Window, Awesome Inc., Watermark, Ethereal and Travel. Keep in mind that you can customize this template later.
How to Customize Your Blog
To customize your blog's colors, fonts, theme and overall look on Blogger, follow the following steps:
Go to your Blogger Dashboard and select the blog you would like to customize.
Once you have chosen the blog to customize, select the Template tab on the sidebar.
On the Template page, you should see a picture of your blog's existing template. Click the orange Customize button, underneath the picture of your template.
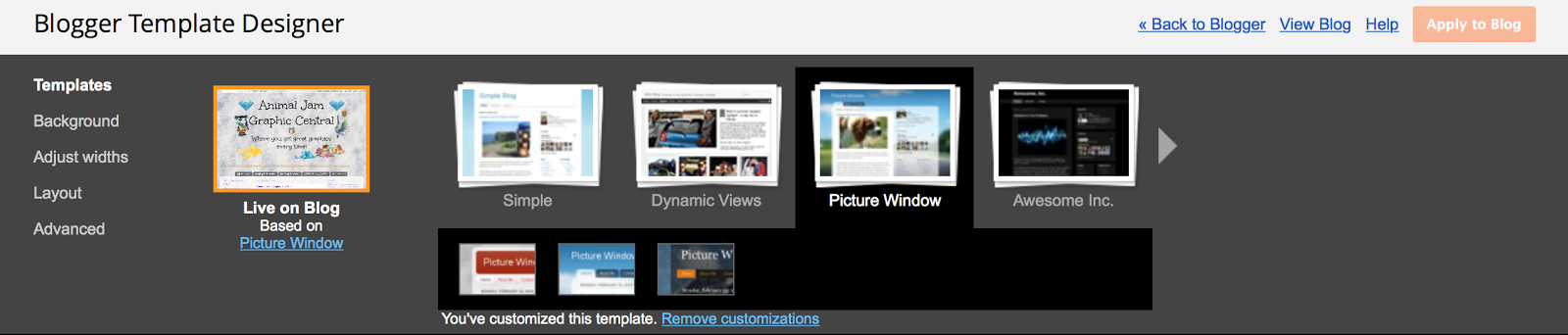
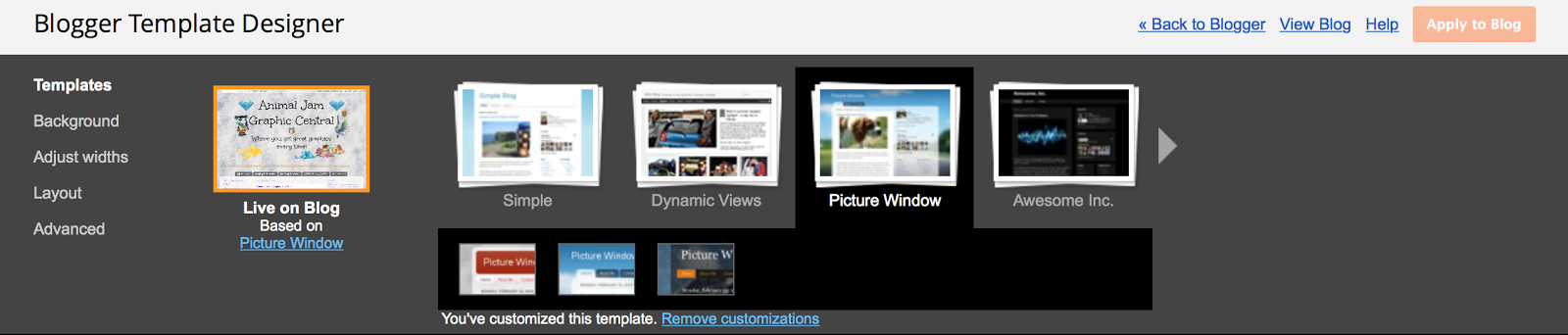
By clicking on the Customize button, you will be brought to a view of your blog, except with a black menu at the top. The menu should have 5 tabs: Templates, Background, Adjust Widths, Layout and Advanced.

TO CUSTOMIZE YOUR TEMPLATE- Click on the Templates link on the sidebar and select one of the Blogger templates, such as Dynamic Views, Picture Window, Awesome Inc., Simple and a few others. Remember- you can make this template look any way you want. The preview or example of the template is not how your blog will look once you are done with customizations!
TO CUSTOMIZE YOUR BACKGROUND- Click on the Background link on the sidebar. There should be an image of your current background image. Click the small grey arrow next to your background image, and a new menu of Blogger's provided background images. You can pick any of these, or you can upload your own by clicking Upload Image in the categories of backgrounds on the left. Click the orange Done button when you have chosen your background image.
TO ADJUST THE WIDTHS- Click on the Adjust Widths link on the sidebar. There should be two or three sliders- one for the width of your entire blog and one or two for your sidebar(s). You can adjust these widths by moving the sliders or by typing a width into the box. (Tip: If you have a text widget, make sure that the width of your sidebar allows your words to be all on the same line, with no words beginning on one line and continuing on the next.)
TO CUSTOMIZE YOUR LAYOUT- Click on the Layout link on the sidebar. There should be two headings- Body Layout and Footer Layout. Under Body Layout, you can select one of the layout options. Take into consideration: how many sidebars you want and where you want your sidebars to be. Select a layout template that you want. After that, choose a footer layout under the heading, Footer Layout. There should be three options: a one column footer, a two column footer and a three column footer. Choose which one you want for your footer. To rearrange the gadgets, go to Dashboard > Layout.
TO CUSTOMIZE YOUR FONTS, LINKS, COLORS & MORE- Click on the Advanced link on the sidebar. This is where you can customize the fonts of your body text, post titles, gadget titles, tabs and blog title, as well as the colors of your links, body text, gadget titles, post titles, tab text and tab background, date headers, blog title and header, outer and post background. If you are a beginner at blogging, don't worry about the CSS option at the bottom just yet.
Click the Apply to Blog button when you are all done.
Have fun customizing your blog!
How to Add Top Navigation Pages
Many jammers have been asking how to add the list of pages below your blog's header. Here is an example:
Adding pages can be a bit tricky to figure out, but it is actually ridiculously easy!
Go to your blog's Layout. Then, click the Add a Gadget button below your header, like so:
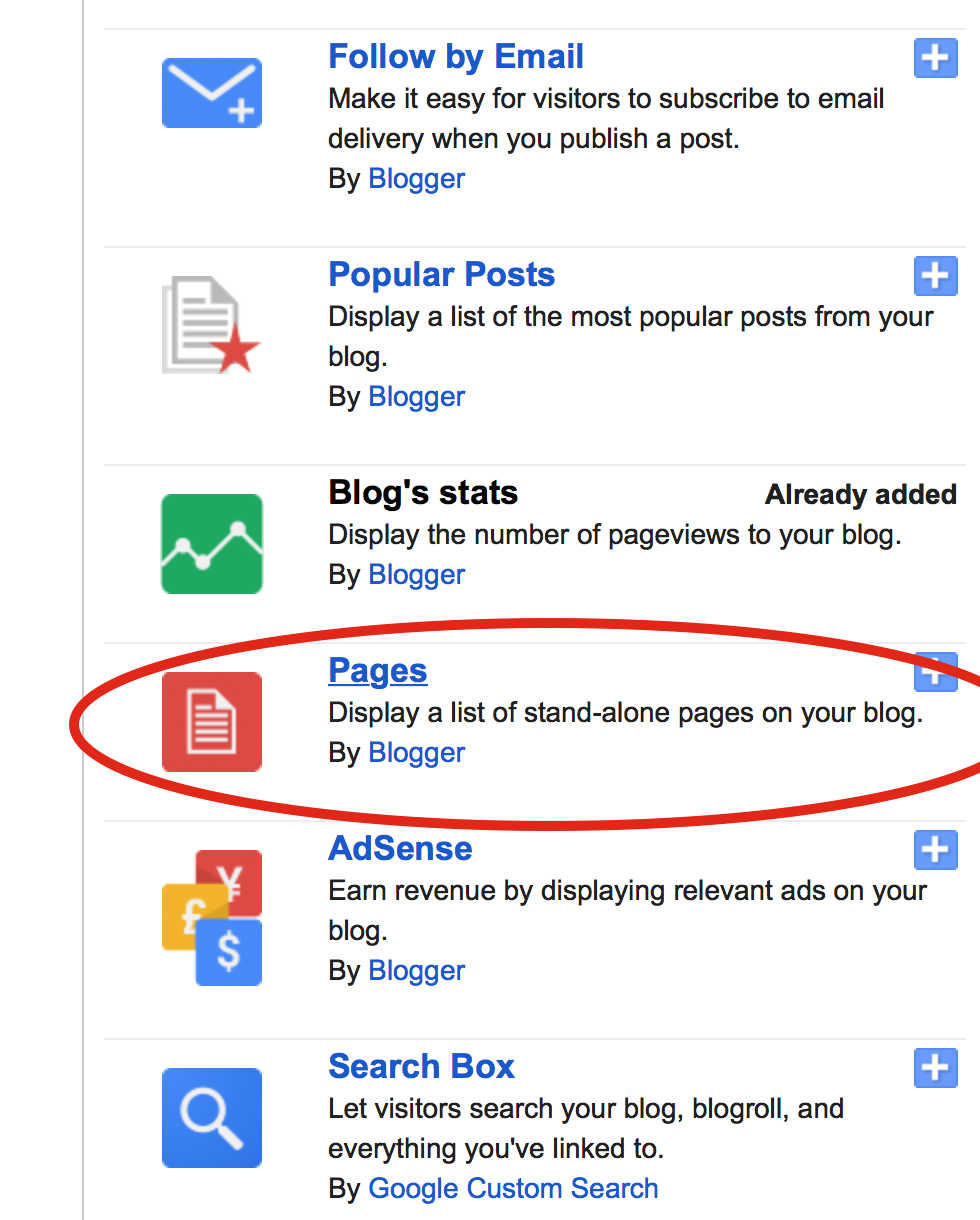
Just like all the other gadgets, this will bring you to a pop up menu with a list of gadgets in it. Scroll down until you see the Pages gadget:
Click on that, and then it should bring you to another pop up menu that looks something like this:
Check the boxes of the pages that you want in your top navigation. When you check them, they will appear on the right column. You can drag and drop the pages to change the order of which they will appear under your header.
After you are satisfied with your pages, click the orange Save button and view your blog to make sure it worked!









How do you show the pages? I've made one other page, and it won't show underneath the heading. Please help me!
ReplyDelete-Wombats -,-
I will add that to the page soon! ^.^
Delete-Panda
Try adding disqus to your blog!
ReplyDeleteYou know the banners on the side of your blog? Well I was wondering how you link them to a page that is not in your tabs? Please help!!!
ReplyDeleteI can add that to the page, or you can try to understand this quick tutorial, but it may be hard without pictures. (If you don't understand the tutorial below, then make sure to tell me :D)
Delete1. Go to the Pages page on Blogger.
2. Find the page you want to link your sidebar image to, and click the View link that appears when you hover over the page title.
3. When you are brought to the page, copy that URL, and then go to your blog's Layout.
4. When you are in Layout, click the Add a Gadget link and add an image gadget. Upload your sidebar image/banner and then paste the URL into the box that says Link.
5. Save the gadget and view your blog to make sure it worked.
I hope this works for you! :)
-Panda
tysm Panda!!!!!!!
DeleteQuick question: How did you make the annoying archive scrolly :3?
ReplyDeleteYou can make the archive have a scroll bar by copying this code into your blog's CSS:
Delete#BlogArchive1 .widget-content{height:200px; width:auto;overflow:auto;}
I did it to the AJGC because the archive was taking up so much space. :P
Thanks a lot! Archives do get annoying :P
DeleteHow do you keep adding pages?(under where it says select all you have all these other pages :P im getting so mad XD trying to fiure it out >:l halp X3
ReplyDeleteI believe that you can just go to the Pages tab on the left and add a new page by clicking on the New Page button. (If I didn't understand your question correctly, please tell me.)
DeleteIf you're still having trouble after that, I suggest adding me as an admin of your site so I can take a look. ^.^
First of all, I love this blog. :)
ReplyDeleteAnyways, I was wondering, do you know a good way to get a new blog noticed? I am making one for the first time and the only person who has actually viewed it at all right now is me. :( It won't even come up with a specific Google search... If you have any tips I would like to hear them! :)
I'd be glad to check out your blog when I have a spare moment! ^.^ Also, I wish I could answer your question (I have an answer) but unfortunately (out of fairness and time constraints) I can't, as I have begun a new weekly advice/help program (Dear Panda) where jammers can ask me specific blogging-related questions. You can check out the post on Sunday where you can ask that question. To make sure you don't forget, you can join the site and become an AJGC follower to receive updates on your Blogger dashboard! ^.^
DeleteAlso, thank you very much! :D
-Panda
Ok. Thanks so much. I will try to join! :)
DeleteYeah, it would be out-of-this-world amazing if you could join! :D Just make sure to stop by the blog sometime tomorrow so you can participate in the Dear Panda segment!
DeleteHow do you get a blog logo?
ReplyDeleteTo: Panda
ReplyDeleteFrom: Pay
Dear Panda,
I am starting a new blog called "Animal Jam Smoothie". I want this blog to look professional, but when I downloaded your "Sidebar Labels Movement Sidebar" I couldn't get it big enough. It's just sitting there, being tiny. Help!
Happy Summer,
Pay
How do you add the followers gadget on the side of your blog? Thanks!
ReplyDeleteFrom,
Cosmic
It's kind of hard to find at first--I know that it took me over a month to find it myself. :P
DeleteSimply open up the gadget-adding menu that you normally would when adding a gadget to your blog sidebar. Then, click on the lefthand tab that says "More Gadgets" or something like that. Then, at the bottom of that page, you should see a "Followers" gadget.
Boom, done!
-Panda
Thanks! I can do it tomorrow, as I am going to bed rn! Goodnight/Good morning!
DeleteFrom,
Cosmic
(I need it for my story blog - you can find the link in the comment I made in your newest post!)
What Template do you prefer is best?
ReplyDeleteI personally use Picture Window, because it allows you to upload transparent graphics without a background.
DeleteHi! I was wondering, how do you get that little arrow that brings you back to the top of the page if you click on it?
ReplyDeleteIts in one of her tutorials
Deletehttp://animaljamgraphiccentral.blogspot.com/2015/02/blogger-world-tour-stop-5-ajgc-handy.html
Hey Panda, I first want to say I absolutely LOVE this blog. Now for the somewhat embarrassing part. I just made a new blog around mid December and I am absolutely terrible with it. Could you plz help me with it or at least look at it. It would mean so much to me if you could. Ty even if you don't read this, Iszybelle
ReplyDeleteIf you want to help I could gladly make you an editor!
DeleteJust wanted to say you are doing a great job! :D
ReplyDelete